Строка поиска HTML+CSS – пример кода, поиск по товарам

Эта статья разделена на две части, первая – про реализацию визуальную на сайте, т.е. сама поисковая строка, какие блоки необходимы и вариант ее стилизации. Вторая – как организовать непосредственно поиск по товарам из своего каталога.
1. Строка поиска для сайта HTML и CSS
Для начала нам необходим div-блок для всего содержимого:
<div class="header-search-block">
Далее создадим форму с необходимыми данными:
<form id="search_form" action="/search" method="get">
Теперь непосредственно сама строка поиска с надписью (placeholder) “Поиск по каталогу”:
<input id="search-input" class="header-search-block__search" name="q" value="" type="search" placeholder="Поиск по каталогу" >
Кнопка поиска:
<button type="button" class="header-search-submit"></button>
Итоговый вариант:
<div class="header-search-block">
<form id="search_form" action="/search" method="get">
<input id="search-input" class="header-search-block__search" name="q" value="" type="search" placeholder="Поиск по каталогу" >
<button type="button" class="header-search-submit"></button>
</form>
</div>
Теперь нам нужен CSS для стилизации и правильного позиционирования объектов.
Общему контейнеру добавляем обводку и позиционирование:
.header-search-block {
border: 1px solid #ea5a0c;
position: relative;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
}
При наведении и фокусе общий контейнер меняет обводку:
.header-search-block:focus, .header-search-block:hover {
border: 1px solid #eaaf0c;
}
Позиционирование формы
.header-search-block form {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
Размеры и визуальное оформление текстовой части поисковой строки
.header-search-block__search {
height: 46px;
border: 0;
border-radius: 10px;
padding: 0 10px;
outline-color: transparent;
width: calc(100% - 52px);
}
Размеры и визуальное оформление кнопки поиска
.header-search-submit {
background-color: #ea5a0c;
background-image: url(https://www.w3.org/Icons/search.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 44%;
height: 40px;
width: 47px;
border: 0;
outline-color: transparent;
cursor: pointer;
}
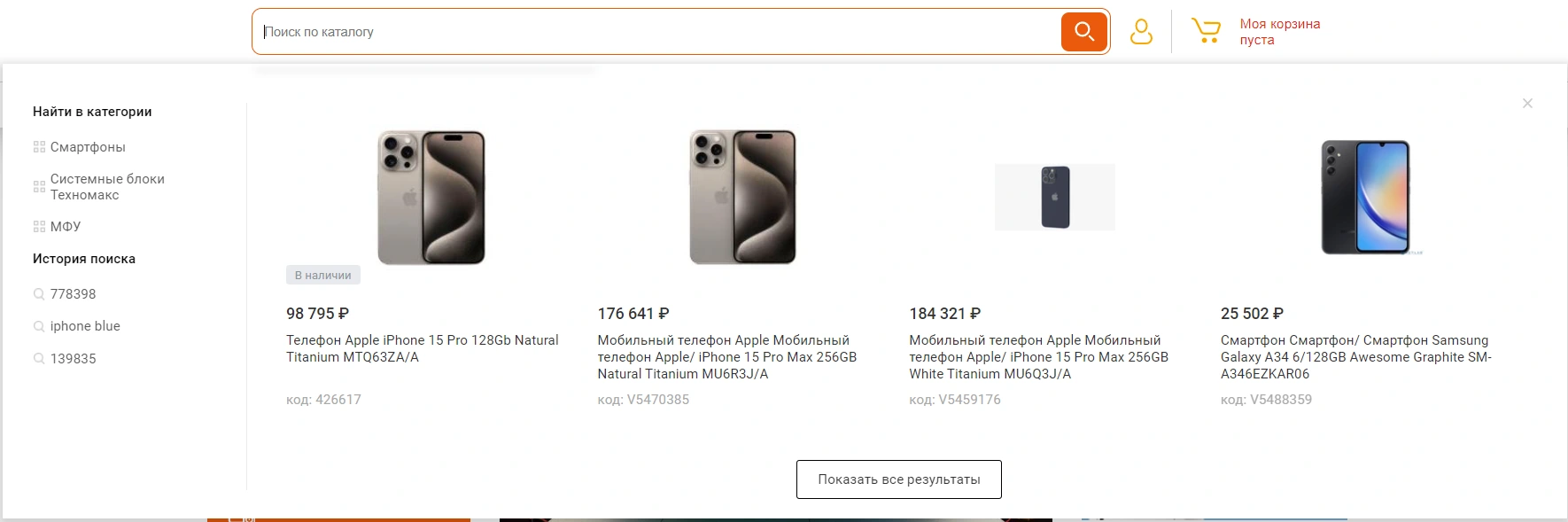
Итоговый визуальный вариант будет следующим

2. Подключение поиска по товарам:
Для удобства работы необходимо иметь список товаров в формате YML, этот формат широко распространен в товарном бизнес интернет-магазинов. Как выгрузить свой каталог мы расскажем в ближайшее время.
– Теперь подключаем сервис с бесплатным 14-дневным пробным периодом Soft IQ
– В личном кабинете в разделе меню “Источник данных” загружаем ссылку на свой товарный фид.
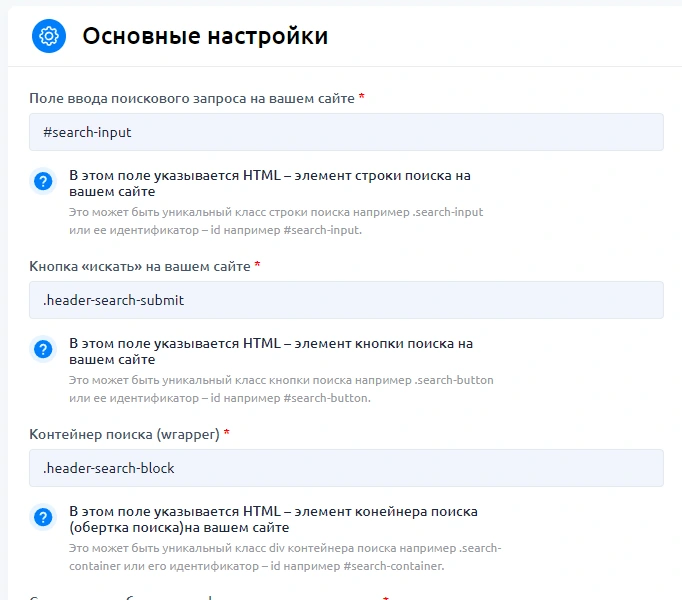
– Далее переходим в раздел “Поисковый виджет” и теперь настраиваем сам виджет следующим образом:
Поле ввода поискового запроса на вашем сайте – #search-input
Кнопка «искать» на вашем сайте – .header-search-submit
Контейнер поиска (wrapper) – .header-search-block

– Далее копируем код из соответствующего блока “Код скрипта” и вставляем в футер своего сайта на страницы, где есть поисковая строка.
– Для полной работоспособности необходимо подождать некоторое время, чтобы поисковый робот проиндексировал товары. Далее наслаждаемся работоспособностью поиска.

В сервисе умного поиска SoftIQ действует бесплатный пробный период 14 дней для новых пользователей