Как установить умный поиск на WordPress WooCommerce?

Вы построили свой интернет-магазин на CMS WordPress + WooCommerce. Отличный выбор движка - удобный интерфейс, популярная CMS, легкая настройка. Сайт работает и может продавать. Вы уже наполнили каталог, организовали работу всех сервисов по оплате и доставке, дали рекламу. Однако есть нюанс, стандартный поиск на WooCommerce не отвечает ожиданиям современного покупателя. Поиск на WooCommerce не сможет исправить опечатку или ошибку в слове, отредактировать неверную раскладку или подобрать словоформу подходящую под название товара в каталоге (например, плиточный клей и клей для плитки). Можно предложить клиентам отказаться от поиска и сразу идти в каталог товаров и передвигаться по уровням меню. Но не всегда каталог на сайте имеет понятную навигацию, не всегда клиент знает что именно надо купить, не всегда помнит точное название бренда. Надо помочь покупателю дойти до завершения оформления заказа. Помочь здесь могут продвинутые алгоритмы поиска по каталогу товаров.
Как сделать поиск по каталогу интернет-магазина умным?
Чтобы включить функцию поиска на любом веб-сайте, необходимо сделать две вещи: разработать фронтенд часть с использованием HTML+JavaScript и написать логику на бекенд-языке.
В WordPress не требуется делать ничего вышеперечисленного, достаточно просто установить дополнение (расширение, плагин, модуль, кто как называет), поместить его в любое место на сайте, и все будет работать автоматически. Вам не придется создавать код, писать функции, отлаживать их и подключать базу данных. Разработчики виджета SoftIQ для WordPress уже сделали все это за вас. Вам просто нужно интегрировать на сайт готовый поисковый виджет в виде одной строчки кода.
Установка виджета умного поиска на WordPress WooCommerce
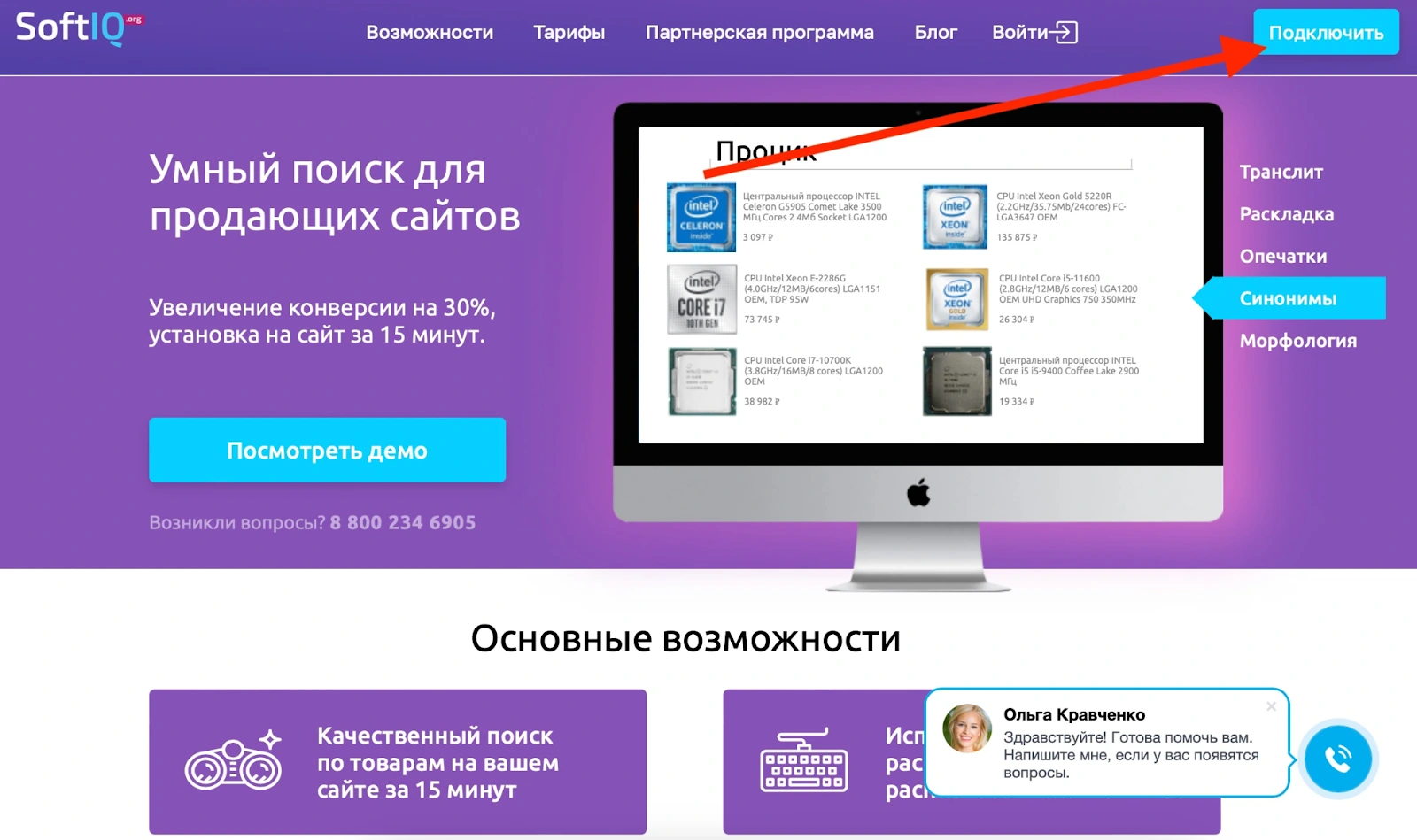
Регистрируем свой интернет-магазин на softiq.org

Проходим регистрацию
.webp)
.webp)
Добавляем свой XML с актуальным каталогом..webp)
.webp)
В настройках поиска необходимо прописать селекторы.
.webp)
.webp)
Укажите элементы при нажатии или наведении на которые, будет всплывать виджет поиска. Инпуты, лупа и обертка (враппер). Укажите свои ID или класс события.
.webp)
Нажмите “сохранить”, и теперь виджет сформирован, можно его вставлять на сайт
.webp)
копируем код своего виджета (скрипта)
.webp)
Готово! Виджет поиска у вас сформирован, осталось вставить его на сайт.
Теперь переходим к работе на своем сайте.
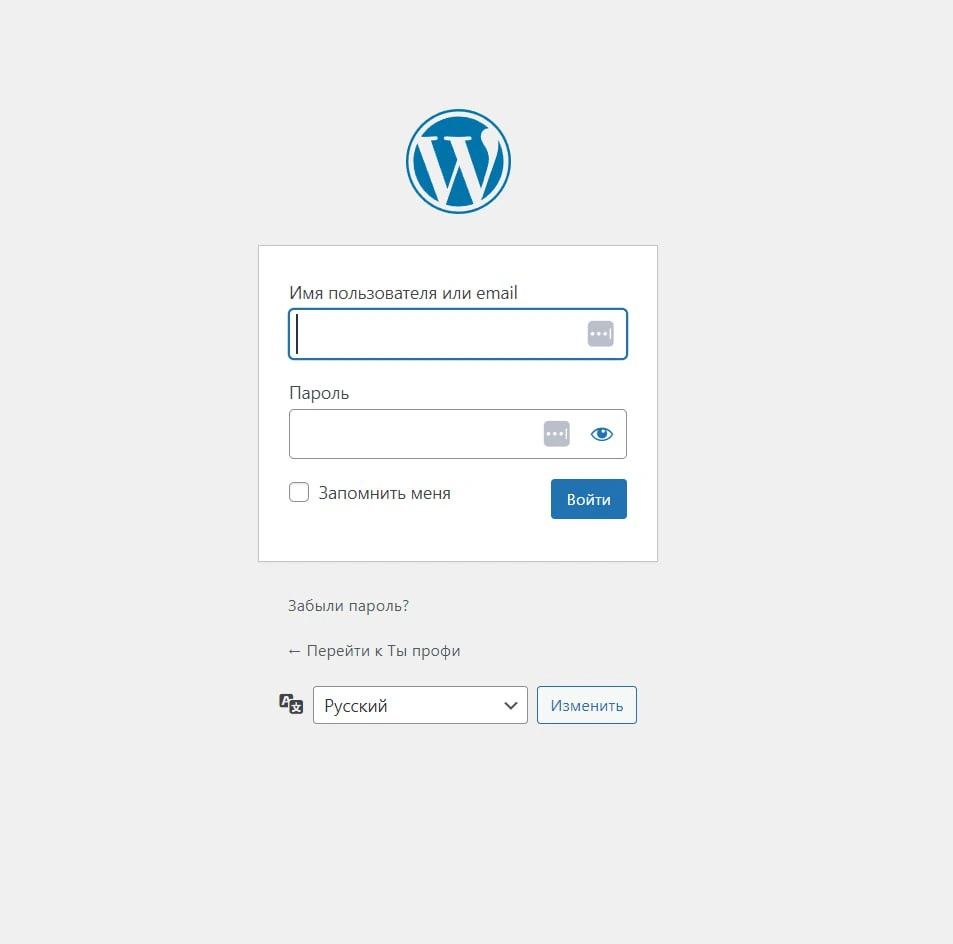
Входим в панель управления WordPress

Выбираем раздел “Внешний вид” и жмем “Настроить” на нужной теме
.webp)
В разделе Виджеты
.webp)
Выбираем “Подвал”
.webp)
и уже в Подвал добавляем js-код виджета умного поиска SoftIQ.
.webp)
Сохраняем и запускаем в работу.
Все работает и ищет. Можно оценивать внешний вид виджета и качество работы поиска.
.webp)
Теперь установленный виджет поиска SoftIQ будет обрабатывать запросы пользователей на своей стороне, без нагрузки на ваш сервер.
Плагин умного поиска будет исправлять опечатки, ошибки, неверную раскладку и сможет подбирать синонимы и словоформу запроса.
Самое приятное, что виджет поиска адаптивен под устройство, и поиск будет выглядеть красиво как на смартфоне, планшете, так и на десктоп версии, без потери скорости, функционала и прекрасного внешнего вида.
Настройка работы виджета умного поиска на WordPress WooCommerce
Видоизменять виджет можно только личном кабинете SoftIQ. Вы сможете редактировать внешний вид всплывающего окна - добавить лого компании, иконки в наличии, отображение кнопки "В корзину", редактировать стили под свой фирменный.
.webp)
Также вы сможете регулировать поисковую выдачу. Отрегулировать релевантность, порядок выдачи товрных категорий, добавлять особенные синонимы.
Все это можно делать как самостоятельно в разделе "настройка поиска" в личном кабинете SOFT IQ, так и через поддержку.
.webp)
Поиск на вашем сайте станет умным сразу после интеграции виджета и сможет помогать пользователю без труда добираться до нужного товара.
У всех вновь зарегистрированных действует 14 дневный пробный период без ограничений по числу обновлений и количеству товаров в каталоге. Далее уже можно будет выбрать подходящий для себя тариф, исходя из размера каталога.