Что такое Elementor в WordPress и как его установить

Elementor – мощный плагин WordPress, который производит революцию в дизайне веб-сайтов, подходит для создания как личного блога, так и для сложных сайтов электронной коммерции, все это благодаря инструментам и гибкости, необходимые для создания профессиональных, визуально привлекательных проектов.
Что такое Elementor в WordPress?
Elementor – это плагин WordPress, который позволяет пользователям вести разработку интернет-проектов с помощью удобного интерфейса drag-and-drop. По сути это конструктор страниц, который устраняет необходимость кодирования. Плагин упрощает создание веб-сайта до нескольких перетаскиваний, делая его доступным для всех, независимо от технических навыков.
С конструктором страниц Elementor веб-страница становится холстом. Вы можете добавлять, перемещать и стилизовать элементы в режиме реального времени. В арсенале большой спектр виджетов и шаблонов для создания профессионально выглядящих страниц.
Цены на Elementor: является ли Elementor бесплатным?
Elementor предлагает как бесплатную, так и платную версии, отвечающие различным потребностям и бюджетам.
Бесплатная версия Elementor имеет базовые виджеты и шаблоны, достаточные для стандартного дизайна веб-сайта, что является отличной отправной точкой для новичков или тех, кто хочет создавать простые веб-сайты.
Для тех, кому требуются более продвинутые функции, Elementor Pro предлагает более широкий набор виджетов, шаблонов и вариантов дизайна, а также доступ к премиум-обновлениям и поддержке.
Как установить Elementor в WordPress?
1. Войдите в панель управления WordPress.
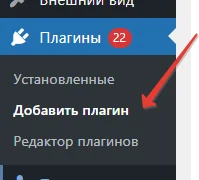
2. Перейдите в раздел Плагины > Добавить новый плагин.

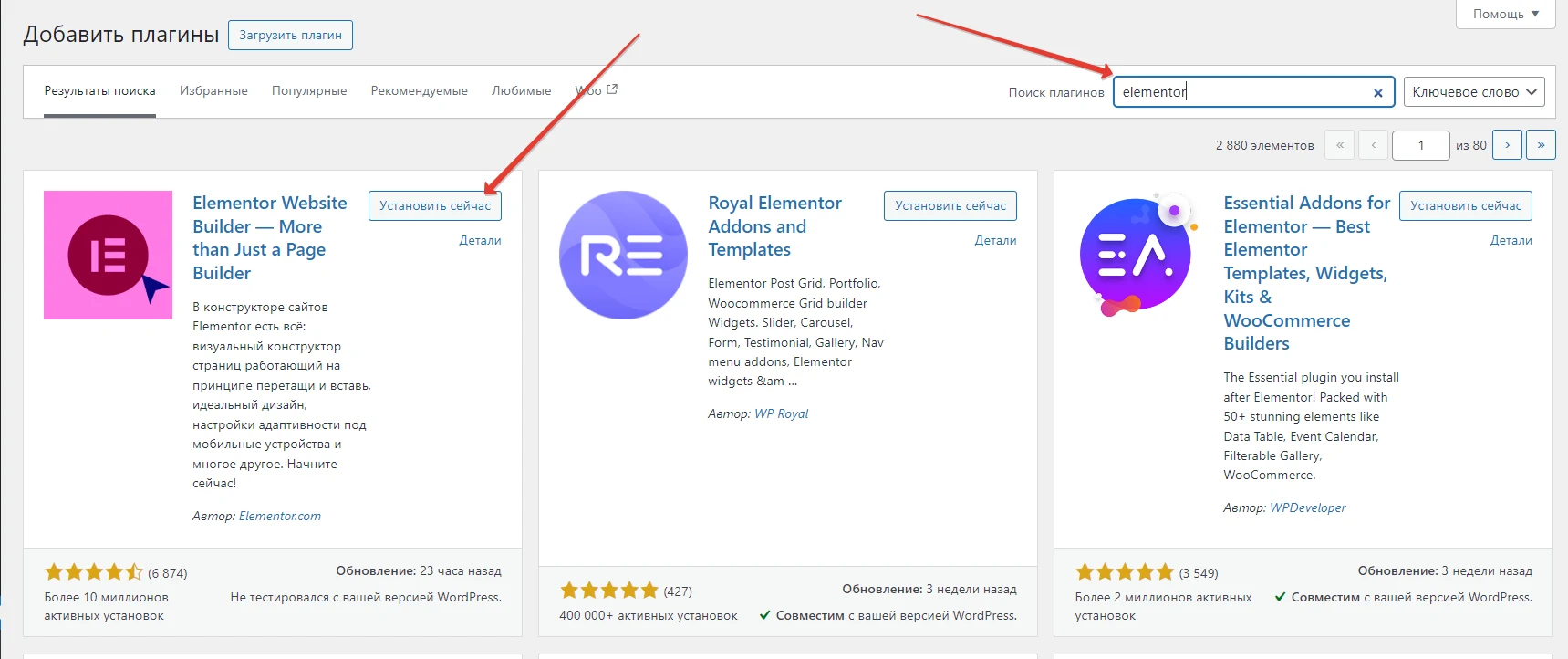
3. Используйте строку поиска для поиска Elementor. В результатах поиска вы найдете плагин Elementor Website Builder. Нажмите «Установить сейчас»

4. После завершения установки нажмите «Активировать»
5. После активации Elementor запустит мастер настройки. Здесь вы можете выполнить начальные настройки, например, ввести имя вашего сайта, загрузить логотип и создать учетную запись Elementor. Также вы можете пропустить эти шаги и выполнить настройку позже..
После активации вы можете начать использовать Elementor, перейдя на любую страницу или публикацию и нажав «Изменить с помощью Elementor».
Как использовать Elementor в WordPress?
Вот базовое руководство о том, как начать:
– Откройте страницу или публикацию с помощью Elementor: Перейдите на страницу или публикацию, которую вы хотите отредактировать, и нажмите «Изменить с помощью Elementor». Это действие запускает редактор Elementor.
– Изучите интерфейс: Интерфейс Elementor разделен на две основные области. Слева находится панель Elementor с виджетами и настройками. Справа — предварительный просмотр вашей страницы в реальном времени.
– Drag and Drop Widgets: Основная функция Elementor – это функция drag-and-drop. Выберите виджет на панели и перетащите его на свою страницу в нужное место. Вы можете добавлять текст, изображения, кнопки и многое другое.
– Редактировать и стилизовать элементы: После добавления виджета вы можете настроить его с помощью параметров на панели Elementor. Отрегулируйте размер, цвет, интервал и другие параметры в соответствии с вашим видением дизайна.
– Встроенное редактирование текста: для быстрого редактирования щелкните и введите текст прямо в макете страницы.
– Полная история изменений: отслеживайте и возвращайтесь к предыдущим версиям вашей страницы по мере необходимости.
– Настройте параметры всего сайта, такие как шрифты и цвета, непосредственно в Elementor.
– Адаптивные настройки дизайна: конструктор страниц Elementor позволяет вам вносить изменения для разных размеров устройств. Вы можете переключаться между представлениями на настольном компьютере, планшете и мобильном устройстве и вносить определенные изменения для каждого из них.
– Сохраните свой прогресс: После редактирования не забудьте сохранить изменения. Вы можете либо опубликовать страницу напрямую, либо сохранить ее как черновик, чтобы продолжить работу над ней позже.